안녕하세요 안드로이드 개발자 Loner입니다. 주말을 맞아 사이드 프로젝트를 진행하고 있어서 오늘도 건드려본 관련 내용을 정리할겸 포스팅을 합니다. 따로 공부해서 올리는 대단한 내용은 없지만 단편적인 내용 정리가 우연히 블로그를 보게되는 사람들에게 이슈해결의 힌트로 도움이 됬으면 좋겠습니다.
1. ScrollView 안에서 중첩 RecyclerView를 사용하면 끝까지 스크롤 할 수 없다.

오늘 사이드 프로젝트 협업을 하던 도중에 같은 팀원에게 댓글 구현방법에 대해 도움을 주기 위해서
다른 프로젝트를 켰다가 댓글을 여러개 생성해보니 우연히 발견한 이슈 입니다.
처음에는 댓글 db 비즈니스 로직 관련해서 문제가 생긴줄 알았으나 알고보니 안드로이드 UI 프레임워크 일부 문제였습니다.
기본적으로 스크롤 뷰의 자식으로 RecyclerView를 사용한다면 퍼포먼스적으로 문제가 생깁니다.
하지만 RecyclerView안의 Item이 하나 더 RecyclerView를 가지고 있다면?
문제는 다음과 같이 일어납니다.

- 위 예제는 RecyclerView로 구현한 댓글 아이템 안에 RecyclerView를 하나 더 써서 댓글의 답글을 표시하는 경우 입니다.
- 모든 아이템이 스크롤 되지 않습니다. 스크롤 맨 아래에 아이템이 4~5개가 더 있어야 정상 입니다.

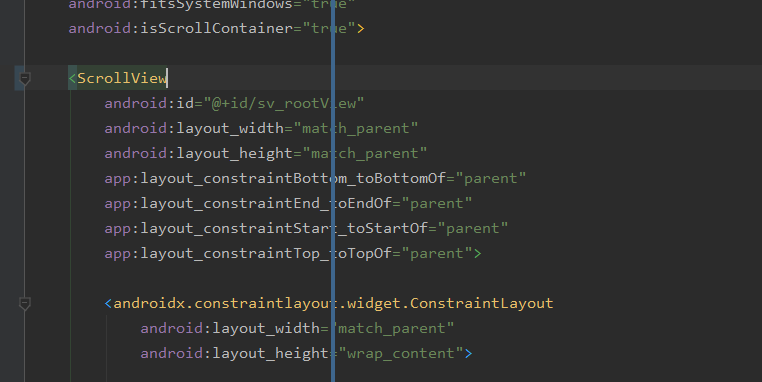
그래서 위와 같은 경우 NestedScrollView를 사용해야합니다.
그렇게 된다면 깔끔하게 모든 아이템을 스크롤 해서 사용할 수 있습니다.

- UI 문제로 보이지 않았던 아이템이 다 보입니다.
뿐만 아니라 스크롤뷰 안에 중첩이 아닌 기본 RecyclerView를 쓸때도 NestedScrollView를 사용해야 터치 스크롤 퍼포먼스 시 문제가 없습니다.
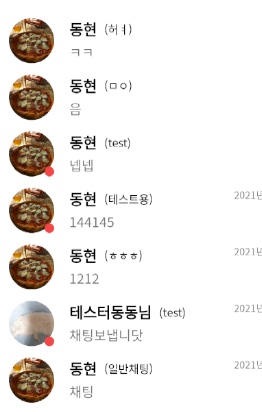
2. RecyclerView의 item중의 일부 View만 UI를 자연스럽게 변경하려면 itemAnimation을 제거하자
(Diff Util를 사용했거나 기타 함수들로 리싸이클러뷰의 아이템 변경시 깜빡임을 기본적으로 제거한 상태에서 설명합니다.)

위 사진 중에 프로필 사진안의 빨간점을 봐주시길 바랍니다.
아래 예시 영상은 안드로이드 코드는 건들지 않고 서버에서 직접 DB를 건드려서 콜백으로
RecyclerView의 아이템이 업데이트 되는 모습입니다.
리싸이클러뷰에서 애니메이션이 디폴트로 적용이 되어있습니다.
빨간점만 바뀌는게 아니라 아이템의 전체가 바뀌는 모션이 보입니다.
위 처럼 전체 아이템이 변경되는게 아니라 RecyclerView 내의 아이템에서 일부의 뷰만 바뀌는 듯한 모션을 주고 싶은 순간이 분명 있을것 입니다.
그럴땐 RecyclerView의 itemAnimation을 null로 할당해 줍시다.
rvChatList.itemAnimator = null
그러면 아래 영상처럼 자연스럽게 빨간점만 생깁니다.
- 위 처럼 item의 일부 뷰만 업데이트 된것 처럼 보여집니다. ( onBindViewHolder 호출 되서 다시 갱신이 됫을탠데 말이죠)
하나의 아이템이 다 바뀌는 모션을 넣을 것인지 아이템 내의 일부 뷰만 업데이트 된듯한 모션을 줄 것 인지 마음대로 선택할 수 있습니다.

이상 2가지 이슈를 심플하게 정리를 해봤습니다.
남들에게 일요일은 한가한 날일 수 있지만 사이드 프로젝트로 인해 해야하는일이 많은 날입니다. 안드로이드의 왕 (오글)이 되기 위해서 주말에도 쉴수가 없네요
오늘은 가볍게 1~2시간만 코딩을 한것 같은데 이 짦은 시간에도 간단히 이슈 해결하면서 스스로도 정리를 해가는 재미가 있네요
일요일에 바쁘더라고 안드로이드 개발은 소소한 재미들이 가득하기 때문에 오늘도 보람찬 일요일을 보내고있습니다.
읽어주셔서 감사합니다.
'안드로이드 Android' 카테고리의 다른 글
| 안드로이드 개발 (23) - 페이징 처리 로직 (0) | 2021.07.05 |
|---|---|
| 안드로이드(Android)가 태어난 과정 (1) | 2021.06.20 |
| 안드로이드 개발 (21) 홀수 짝수, Release Key, Diff Utill 등등 (0) | 2021.06.19 |
| 안드로이드 개발 (20) Camera Capture 및 Image button,ripple (0) | 2021.06.17 |
| 안드로이드 개발 (19) Compose의 맞춤 그래픽 (0) | 2021.06.17 |